Early release tenants now have the ability to edit JavaScript & CSS files directly in the Web Browser. There is primitive auto complete support & syntax validation.
What you need to do is navigate into a new look document library containing JavaScript or CSS files and click on the file. It opens in the browser & and you can edit. Try it. You will like it.
Running some rudimentary tests I noted the save process was a bit delayed. If I saved a file and immediately reopened it I’d see the previous version. However the overall the editing experience was great. I will definitely be using this in situations where previously would have used SP Designer or downloaded / modified / uploaded a minor change.
The new “Document Library Look” is beginning to round itself out and with features like this is going to make end users very happy! Would be nice if we could get a matrix of comparison with classic features so we know when to enable en-mass on customized portals.
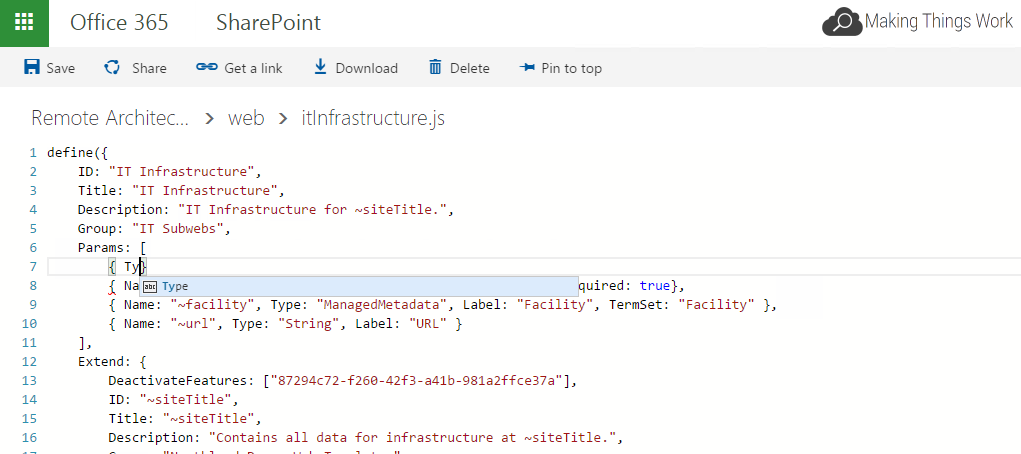
JavaScript Editor
Very slick editor. Nice colors & minimal feel. Line numbers enabled by default (take that Visual Studio)…

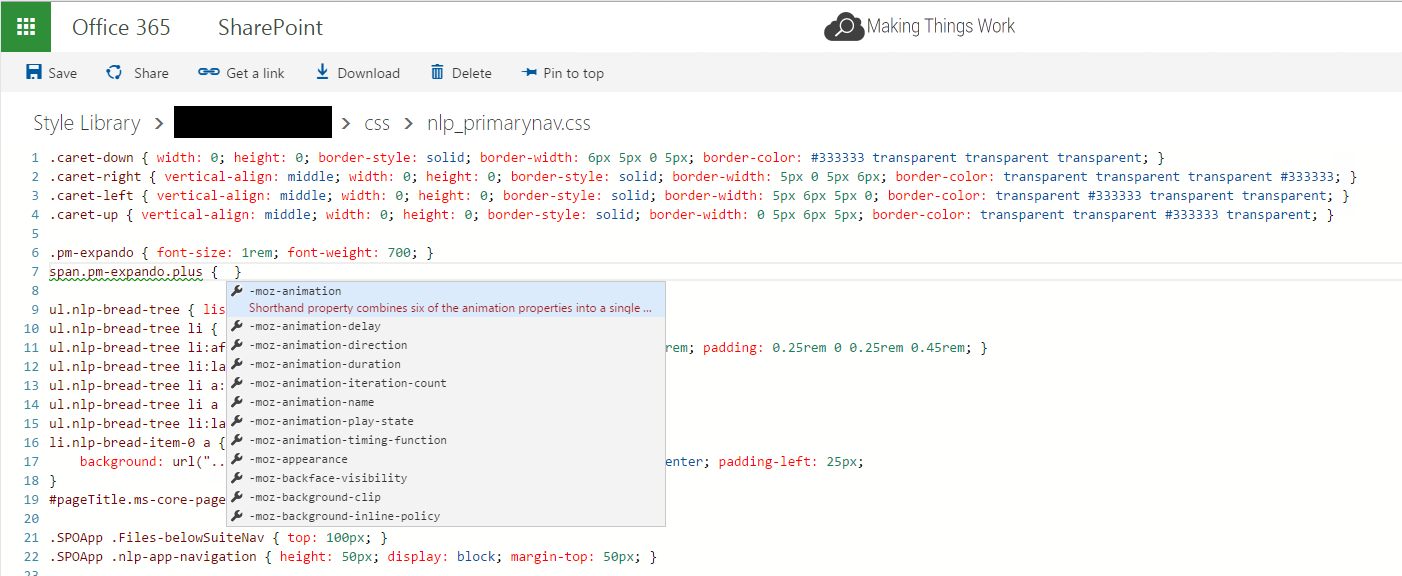
CSS Editor
Surprisingly impressive auto complete support – given CSS3 + CSS4 selectors it’s leagues ahead of SharePoint Designer.

Tools
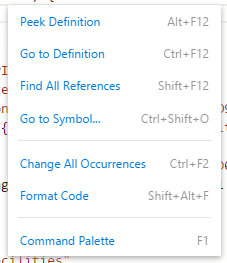
If you right click you get a nice little context menu with the following options: Peek Definition, Go to Definition, Find all References, Go to Symbol…, Change All Occurrences, Format Code, Command Palette.


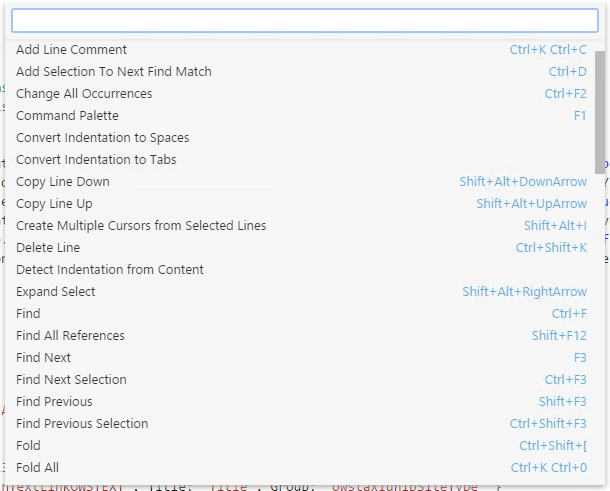
Command Palette Tools
When you click command palette (F1) on the tools menu you’re presented with many additional commands. Although primarily formatting it’s nice to be able to perform complex find operations etc.. Will have to explore this more going forward.
The Future??
Overall this is a neat little upgrade that’ll save developers time. SP Designer seems to have taken a turn toward the irrelevant and this is a much more convenient tool for quick updates & live repairs – in some ways it’s superior so great upgrade by Microsoft! Happy SharePointing!
Recent Insights
Trigger a Full Crawl on SharePoint Online
In SharePoint Online we cannot force a full crawl via the admin user interface and thus have to iterate all sites.
read moreSearch Based Portals: SharePoint Architectures
As per TechNet, the standard cross-site publishing architecture in SharePoint 2013
read moreExcel Workbook with SharePoint Search Power Query
We’ve got two official languages in Canada: French & English. SharePoint Online Multilingual Support plays an important role in presenting the right language to the right user. In this blog post we outline the features, and some of the challenges we’ve faced in building Modern Multilingual SharePoint Online sites.
read more